Introduction
Here, we will learn about reading QR code by uploading it using Angular 7. As we have many mobile applications for that purpose. But what if we don’t have a mobile phone or our battery is discharged. So we can use this to read QR code data.
Prerequisites
- Basic knowledge of Angular 7
- Visual Studio Code
- Angular CLI must be installed
- NodeJS must be installed
Let’s get started.
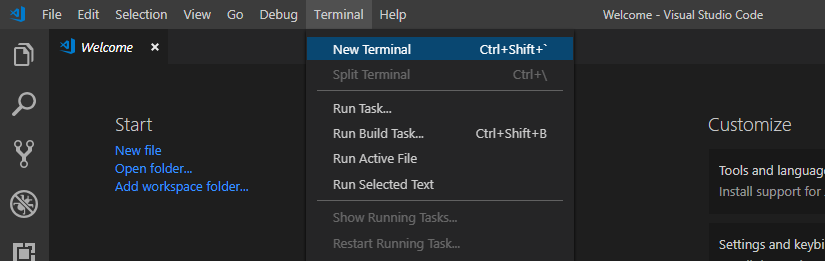
Open Visual Studio Code and open a new terminal.

Type the following command to generate the new angular 7 application.
ng new read-qrcodes-angular7 --routing

Now open the project by opening the folder from Visual Studio Code.
We have to install the QR code package the functionality for generating the QR code from the text.
Type the following command in the terminal.
npm install ng2-qrcode-reader --save
Now the package will be installed in our application.
Go to app.module.ts file add the reference there for the QR code package.
import { AppRoutingModule } from './app-routing.module';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { NgQRCodeReaderModule } from 'ng2-qrcode-reader';
import { BrowserModule } from '@angular/platform-browser';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
FormsModule,
NgQRCodeReaderModule,
BrowserAnimationsModule,
AppRoutingModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Open the app.component.ts file and replace with following code.
import { Component, ElementRef, ViewChild, Renderer2 } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'read-qrcodes-angular7';
elementType = 'url';
public imagePath;
value : any;
@ViewChild('result') resultElement: ElementRef;
showQRCode: boolean = false;
constructor(private renderer: Renderer2) {
}
preview(files) {
if (files.length === 0)
return;
var mimeType = files[0].type;
if (mimeType.match(/image\/*/) == null) {
alert("Only images are supported.");
return;
}
var reader = new FileReader();
reader.readAsDataURL(files[0]);
reader.onload = (_event) => {
this.value = reader.result;
console.log(reader.result);
this.showQRCode = true;
}
}
render(e) {
let element: Element = this.renderer.createElement('h1');
element.innerHTML = e.result;
this.renderElement(element);
}
renderElement(element) {
for (let node of this.resultElement.nativeElement.childNodes) {
this.renderer.removeChild(this.resultElement.nativeElement, node);
}
this.renderer.appendChild(this.resultElement.nativeElement, element);
}
}
Open the app.component.html file and add the code in it.
<!--The content below is only a placeholder and can be replaced.--> <div style="text-align:center"> <h2>Upload an QR code</h2> <input type="file" #file name="file" id="file" (change)="preview(file.files)"> <ng2-qrcode-reader (result)="render($event)" [qrr-show]="showQRCode" [qrr-value]="value" [qrr-type]="elementType"> </ng2-qrcode-reader><br> <div #result></div> </div> <router-outlet></router-outlet>
That’s it. We are done with it.
Run the application by typing the ng serve command
Output:

You can download the source code from here.
You can also refer to the previous article in which we have generated the QR code from here.



Hi, I will like to know that is there is way to scan QrCode by camera.