Hello,
We’ll learn about toast notifications in react in this blog.
Toast Notifications are popup notifications that appear when a user clicks on a link. A success message, a warning message, or a custom message can all be used. Toastify Notifications is another name for Toast Notifications. All toast notifications are part of the react-toastify module, so we’ll need to import it to use them.
All of the processes for adding toast-notifications and configuring them are listed below in order.
Step 1: Before proceeding, we must first install the react-toastify module by running the following command in your project directory, using the terminal in your src folder or the terminal in Visual Studio Code’s project folder.
npm i react-toastify
Step 2: After installing the react-toastify module, open your app.js file in the src folder of your project directory and erase any code that is already there.
Step 3: Now import the react-toastify module, the toastify CSS file, and a toast notification caller function.
Step 4: In your app.js file, add the following code to import the toastify-modules package.
import 'react-toastify/dist/ReactToastify.css';
import { toast } from 'react-toastify';
toast.configure()
Example 1: The notification’s default position is top right.
- app.js:
import './App.css';
import 'bootstrap/dist/css/bootstrap.min.css';
import { Button } from 'react-bootstrap';
import 'react-toastify/dist/ReactToastify.css'; // Import toastify css file
import { toast } from 'react-toastify'; // Importing toastify module
toast.configure() // toast-configuration method, it is compulsory method.
function App() {
// This is main function
const toastclick = (e) => {
if (e.target.name === 'success') {
toast.success("success message...!"); // inbuilt-notification
} else if (e.target.name === 'error') {
toast.error("error message...!"); // inbuilt-notification
} else if (e.target.name === 'warning') {
toast.warning("warning message...!"); // inbuilt-notification
} else {
toast.info("info message...!"); // inbuilt-notification
}
}
return (
<div className="App">
<div className="App-header">
<div>
<Button variant="success" name="success" onClick={(e) => toastclick(e)} className="ms-3">Tost Success</Button>
<Button variant="danger" name="error" onClick={(e) => toastclick(e)} className="ms-3">Tost Error</Button>
<Button variant="warning" name="warning" onClick={(e) => toastclick(e)} className="ms-3">Tost Warning</Button>
<Button variant="info" name="info" onClick={(e) => toastclick(e)} className="ms-3">Tost Info</Button>
</div>
</div>
</div>
);
}
export default App;
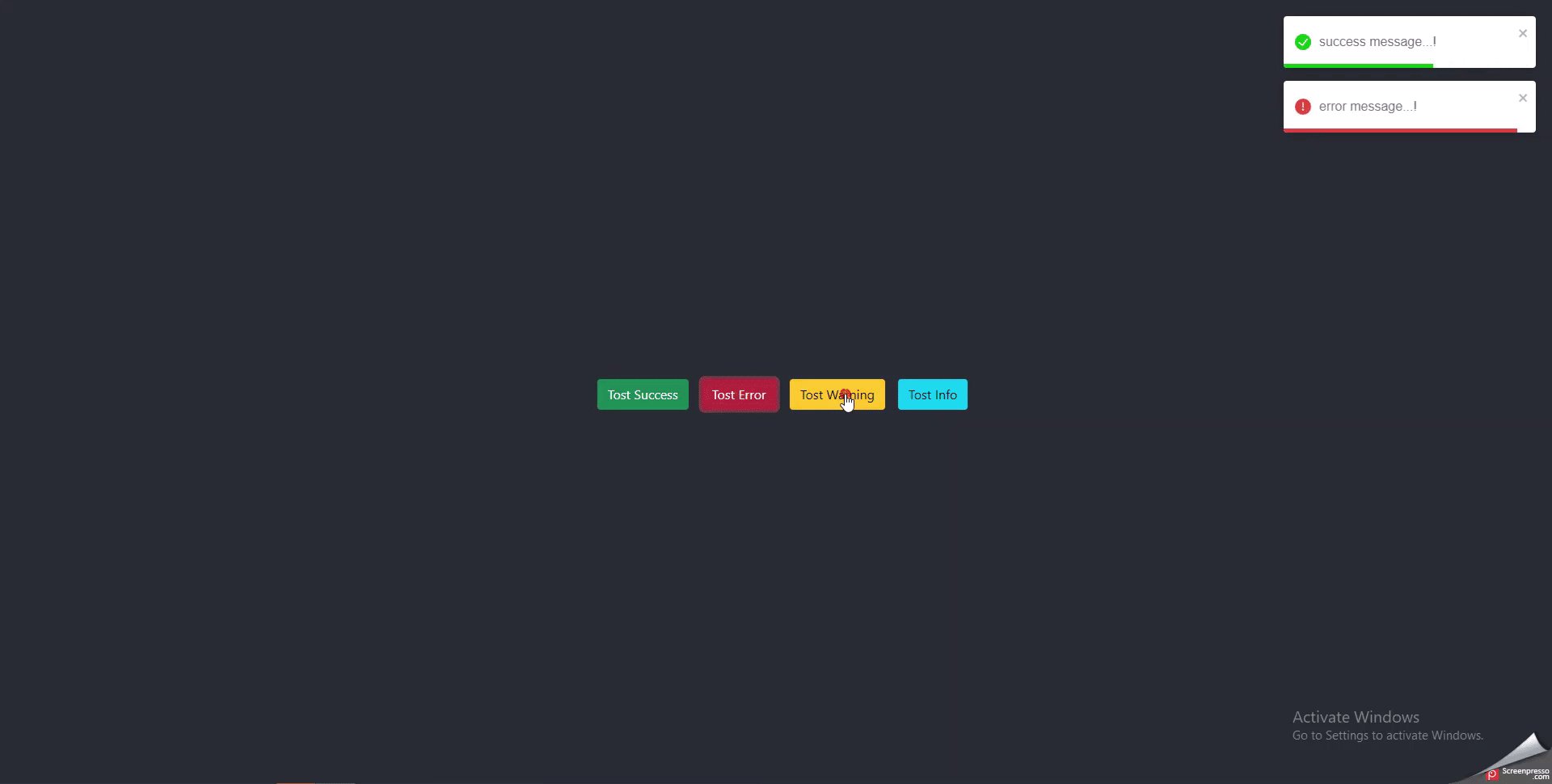
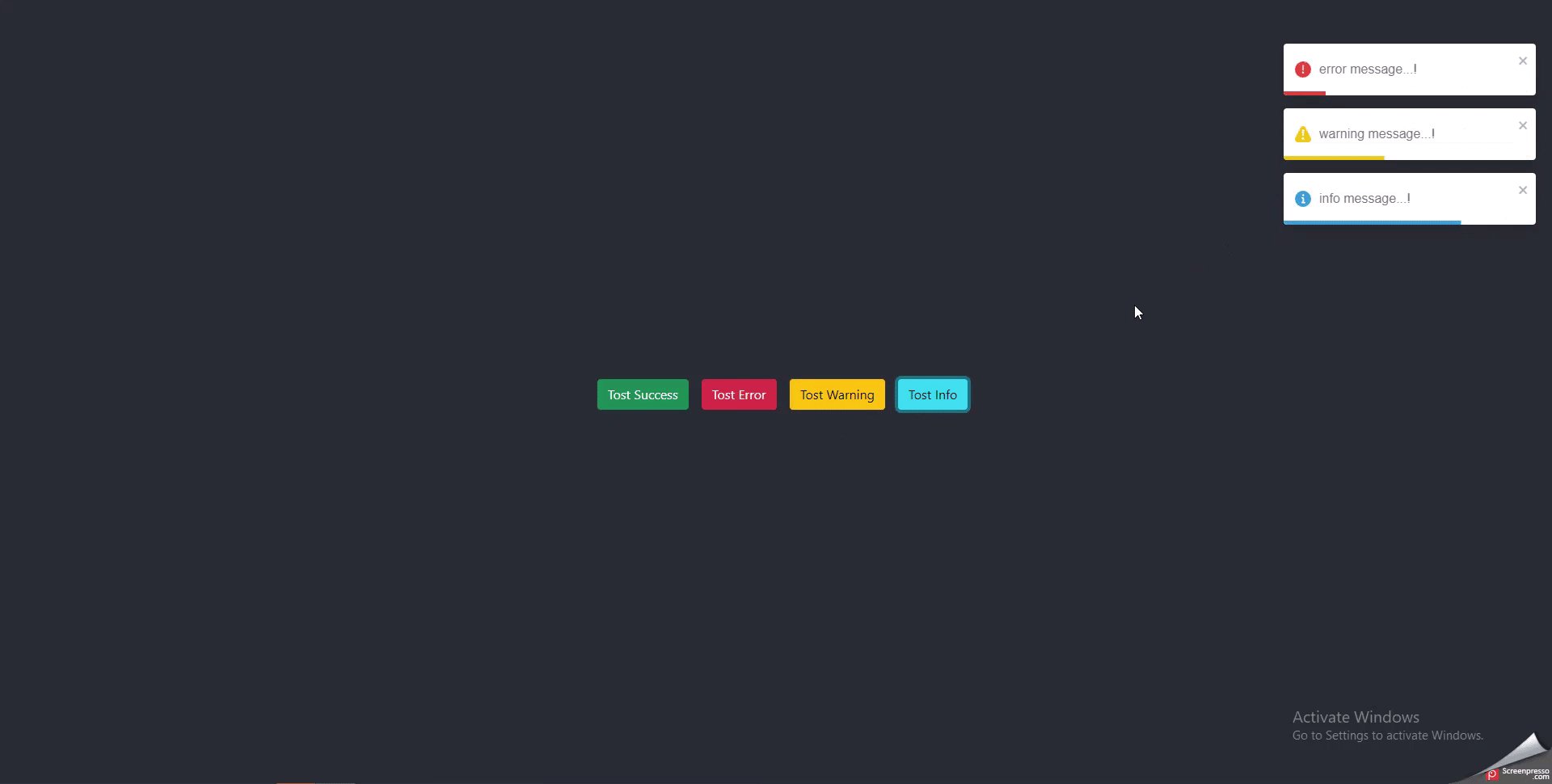
- Output: