In my previous article Get Available Twilio Number List Using C#, I have described how to get the Twilio number list. The second article, Buy Twilio Number From Available Number List, described how to buy the Twilio number from that list. This article will describe how to release that purchased Twilio number using the C# code.
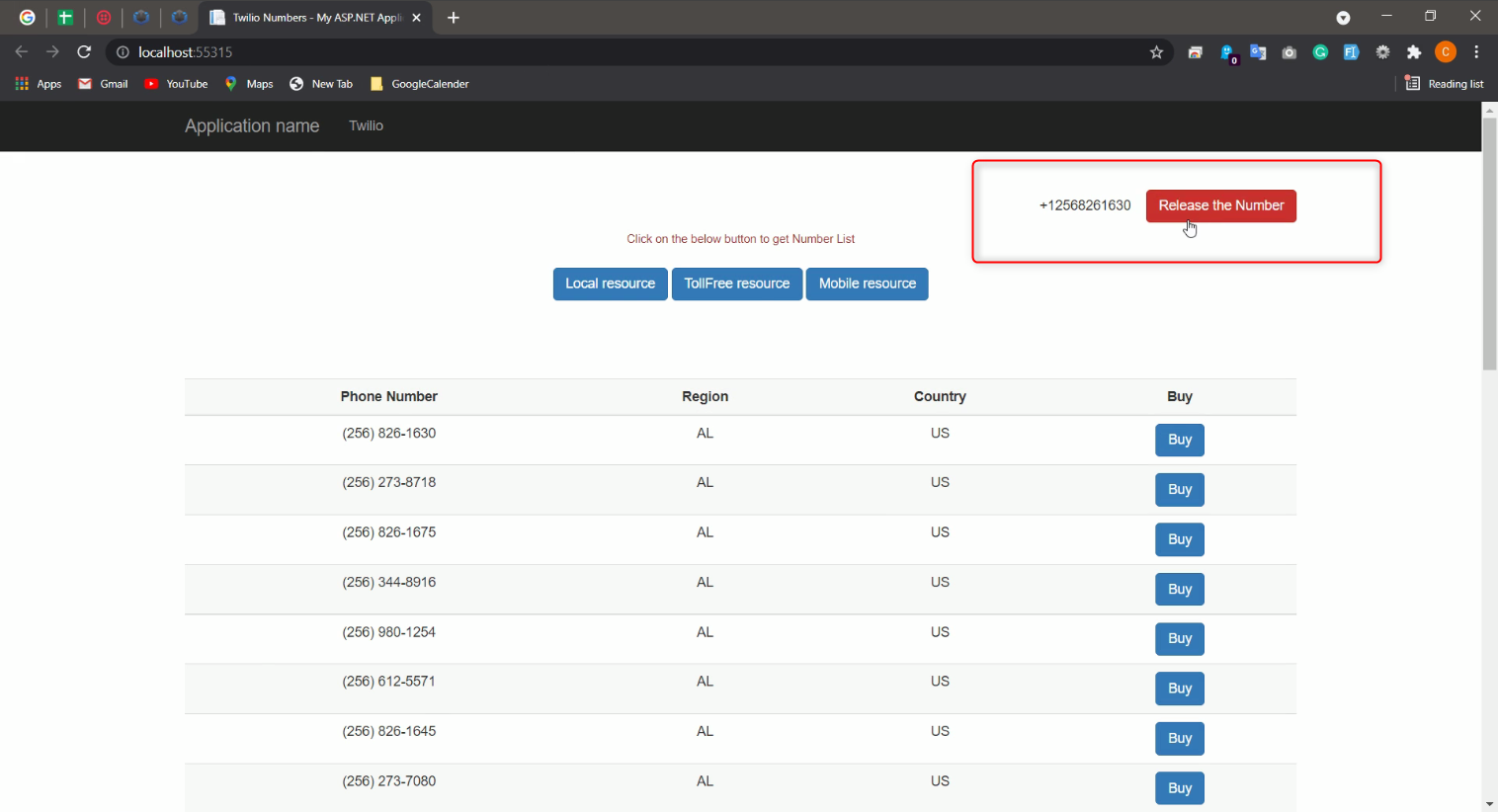
To implement this, I have made some design changes like after buying the number, I’m displaying that number on the frontend with the Release button which will be used to release the Twilio number.

Here is the Html code for the above frontend change
<div class="col-md-12 text-right" id="ShowNumber" style="display:none;">
<span id="Number"></span> <button id="DeleteNum" class="btn btn-danger">Release the Number</button>
</div>
The next point is When we buy a Twilio number, Then in its response Twilio returns the SID parameter. SID is the unique string that is created by Twilio to identify that phone number. So, if we want to release a Twilio number then we need to pass this unique SID to the below instance.
IncomingPhoneNumberResource.Delete(pathSid:”PNXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX”);
So when we buy a number at that time we need to save that SID string to any safe place. Here in this demo, I’m saving it in the cookie and I’m using it during Release number. Below is the screenshot of the modified function.

Below is the JS function which is making an Ajax call to release a number when someone clicks on the release button.
$('#DeleteNum').click(function () {
if (confirm('Are Your Sure?')) {
$(".loaderWrap").show();
$.ajax({
method: "POST",
url: "/Home/ReleaseTwilioNumber",
success: function (res) {
if (res.IsSuccess == true) {
$('#ShowNumber').hide();
alert("Number Released Succssfully.");
}
else {
$('#ShowNumber').show();
alert("Something went wrong");
}
$(".loaderWrap").hide();
},
error: function () {
$('#ShowNumber').show();
$(".loaderWrap").hide();
alert("Something went wrong");
}
});
}
});
In the above code, I’m hiding the release number button when ajax call returns success.
Here is the C# code to release the Twilio number.
public ActionResult ReleaseTwilioNumber()
{
try
{
string Sid = Request.Cookies["Sid"].Value;
if (!string.IsNullOrEmpty(Sid))
{
IncomingPhoneNumberResource.Delete(pathSid: Sid);//Instance to delete or release twilio number
Response.Cookies["Sid"].Value = "";
return Json(new { IsSuccess = true }, JsonRequestBehavior.AllowGet);
}
else
{
return Json(new { IsSuccess = false }, JsonRequestBehavior.AllowGet);
}
}
catch (Exception ex)
{
return Json(new { IsSuccess = false }, JsonRequestBehavior.AllowGet);
}
}
In the above function, I’m reading the SID number from the cookie and passing it to the IncomingPhoneNumberResource.Delete() instance to release the particular number.
Final Output:


