Introduction
In this article, we will learn how to implement a Paytm payment gateway in ASP.NET Web application.
Let’s begin.
Go to https://developer.paytm.com/

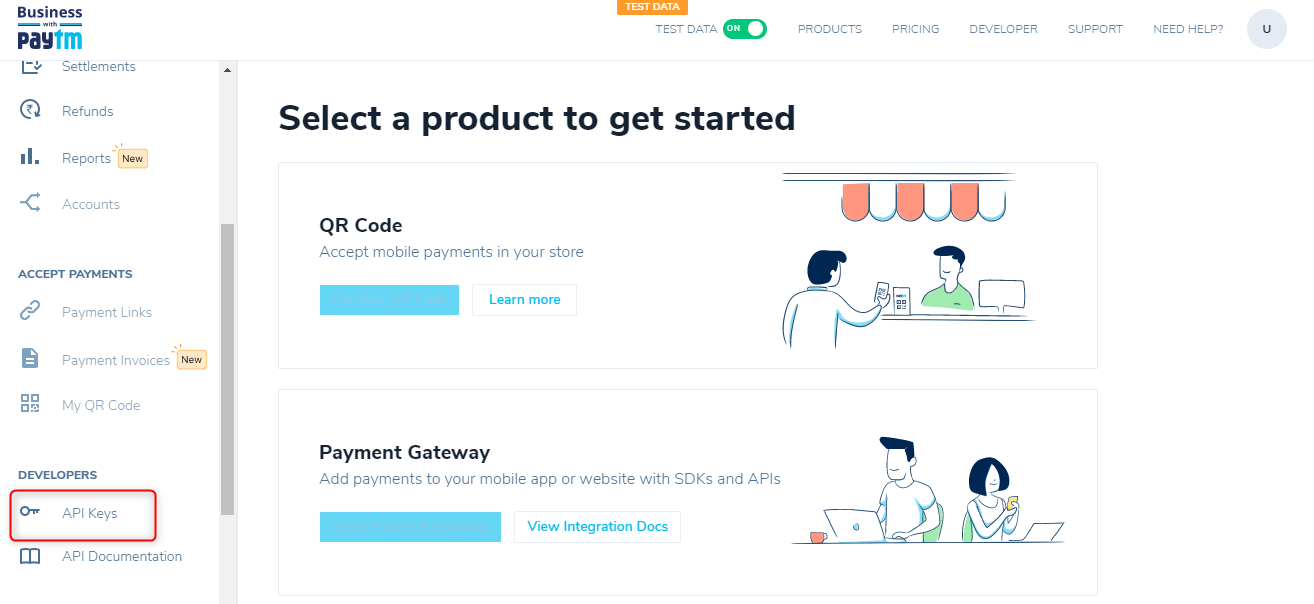
Click on “Create Account” to make registration. After successful registration, the below page appears.
 Click on Developers > API Keys
Click on Developers > API Keys
you will get the Merchant ID and Merchant Key. This is staging account credentials. These are required to explore Paytm’s integration solutions.

When you are ready to go live, activate your account in the dashboard to get production account credentials.
Click on “Activate Account” and fill the PAN card number after you will get the production account Credentials.
set Merchant ID and Merchant Key in web.config.
C# Code Example
Open the HomeController.cshtml and add the below code in it.
public ActionResult Index()
{
return View();
}
public ActionResult About()
{
ViewBag.Message = "Your application description page.";
return View();
}
public ActionResult Transaction()
{
string orderid = "D" + DateTime.Now.Ticks.ToString();
Dictionary<String, String> paytmParams = new Dictionary<String, String>();
/* Find your MID in your Paytm Dashboard at https://dashboard.paytm.com/next/apikeys */
paytmParams.Add("MID", "Your Merchant Id");
/* Find your WEBSITE in your Paytm Dashboard at https://dashboard.paytm.com/next/apikeys */
paytmParams.Add("WEBSITE", "net4u");
/* Find your INDUSTRY_TYPE_ID in your Paytm Dashboard at https://dashboard.paytm.com/next/apikeys */
paytmParams.Add("INDUSTRY_TYPE_ID", "Retail");
/* WEB for website and WAP for Mobile-websites or App */
paytmParams.Add("CHANNEL_ID", "WEB");
/* Enter your unique order id */
paytmParams.Add("ORDER_ID", orderid);
/* unique id that belongs to your customer */
paytmParams.Add("CUST_ID", "455451");
/* customer's mobile number */
paytmParams.Add("MOBILE_NO", "Your Mobile No");
/* customer's email */
paytmParams.Add("EMAIL", "Your Email Id");
/**
* Amount in INR that is payble by customer
* this should be numeric with optionally having two decimal points
*/
paytmParams.Add("TXN_AMOUNT", "Amount");
/* on completion of transaction, we will send you the response on this URL */
paytmParams.Add("CALLBACK_URL", "Your CallBack URL");
/**
* Generate checksum for parameters we have
* You can get Checksum DLL from https://developer.paytm.com/docs/checksum/
* Find your Merchant Key in your Paytm Dashboard at https://dashboard.paytm.com/next/apikeys
*/
String checksum = paytm.CheckSum.generateCheckSum("Your Merchant Key", paytmParams);
/* for Staging */
String url = "https://securegw-stage.paytm.in/order/process";
/* for Production */
// String url = "https://securegw.paytm.in/order/process";
/* Prepare HTML Form and Submit to Paytm */
String outputHtml = "";
outputHtml += "<html>";
outputHtml += "<head>";
outputHtml += "<title>Merchant Checkout Page</title>";
outputHtml += "</head>";
outputHtml += "<body>";
outputHtml += "<center><h1>Please do not refresh this page...</h1></center>";
outputHtml += "<form method='post' action='" + url + "' name='paytm_form'>";
foreach (string key in paytmParams.Keys)
{
outputHtml += "<input type='hidden' name='" + key + "' value='" + paytmParams[key] + "'>";
}
outputHtml += "<input type='hidden' name='CHECKSUMHASH' value='" + checksum + "'>";
outputHtml += "</form>";
outputHtml += "<script type='text/javascript'>";
outputHtml += "document.paytm_form.submit();";
outputHtml += "</script>";
outputHtml += "</body>";
outputHtml += "</html>";
Response.Write(outputHtml.ToString());
return View();
}
Open the Index.cshtml and add the below code in it.
<form method="post" action="/Home/Transaction" target="_blank"> <input type="submit" class="btn btn-primary" name="btnPay" value="Pay"/> </form>
if you have any questions or issues about this article, please let me know.



When i am integrating this in mvc 5 then Payment screen is not coming .it is directly redirecting to response page.
yes exactly did you solve this problem?
yes