In this article, we will learn how to use mdboostrap data table in reactjs.
-In react we need to install npm mdbreact.
-first, open the react project and then import the below package.
npm i mdbreact
-then import this package and CSS in your app.js file.
import { MDBDataTable } from 'mdbreact';
import '@fortawesome/fontawesome-free/css/all.min.css';
import 'bootstrap-css-only/css/bootstrap.min.css';
import 'mdbreact/dist/css/mdb.css';
-write the below code for rows and columns data.
const data = {
columns: [
{
label: 'First Name',
field: 'firstname',
sort: 'asc',
width: 150
},
{
label: 'Last Name',
field: 'lastname',
sort: 'asc',
width: 270
},
{
label: 'Mobile No',
field: 'mobileno',
width: 200
},
{
label: 'Age',
field: 'age',
sort: 'asc',
width: 100
},
{
label: 'BirthDate',
field: 'birthdate',
sort: 'asc',
width: 150
},
{
label: 'Gender',
field: 'gender',
sort: 'asc',
width: 100
}
],
rows: [
{
firstname: 'siya',
lastname: 'patel',
mobileno: '98765445678',
age: '21',
birthdate: '2001/04/25',
gender: 'female'
},
{
firstname: 'riya',
lastname: 'shah',
mobileno: '8978675645',
age: '21',
birthdate: '2001/01/05',
gender: 'female'
},
{
firstname: 'mehul',
lastname: 'verma',
mobileno: '87687685478',
age: '22',
birthdate: '2000/02/15',
gender: 'male'
},
{
firstname: 'Sonya',
lastname: 'Frost',
mobileno: '84563434543',
age: '20',
birthdate: '2002/09/23',
gender: 'female'
},
{
firstname: 'Thor',
lastname: 'Walton',
mobileno: '6585685654',
age: '23',
birthdate: '1999/02/11',
gender: 'male'
},
{
firstname: 'kishan',
lastname: 'Burks',
mobileno: '768678765',
age: '23',
birthdate: '1999/09/10',
gender: 'male'
},
{
firstname: 'Thor',
lastname: 'Walton',
mobileno: '6585685654',
age: '23',
birthdate: '1999/02/11',
gender: 'male'
},
{
firstname: 'kishan',
lastname: 'Burks',
mobileno: '768678765',
age: '23',
birthdate: '1999/09/10',
gender: 'male'
}, {
firstname: 'Thor',
lastname: 'Walton',
mobileno: '6585685654',
age: '23',
birthdate: '1999/02/11',
gender: 'male'
},
{
firstname: 'kishan',
lastname: 'Burks',
mobileno: '768678765',
age: '23',
birthdate: '1999/09/10',
gender: 'male'
}, {
firstname: 'siya',
lastname: 'patel',
mobileno: '98765445678',
age: '21',
birthdate: '2001/04/25',
gender: 'female'
},
{
firstname: 'riya',
lastname: 'shah',
mobileno: '8978675645',
age: '21',
birthdate: '2001/01/05',
gender: 'female'
},
]
};
-after that add the MDBdatatable
<MDBDataTable
striped
bordered
small
hover
data={data}
/>
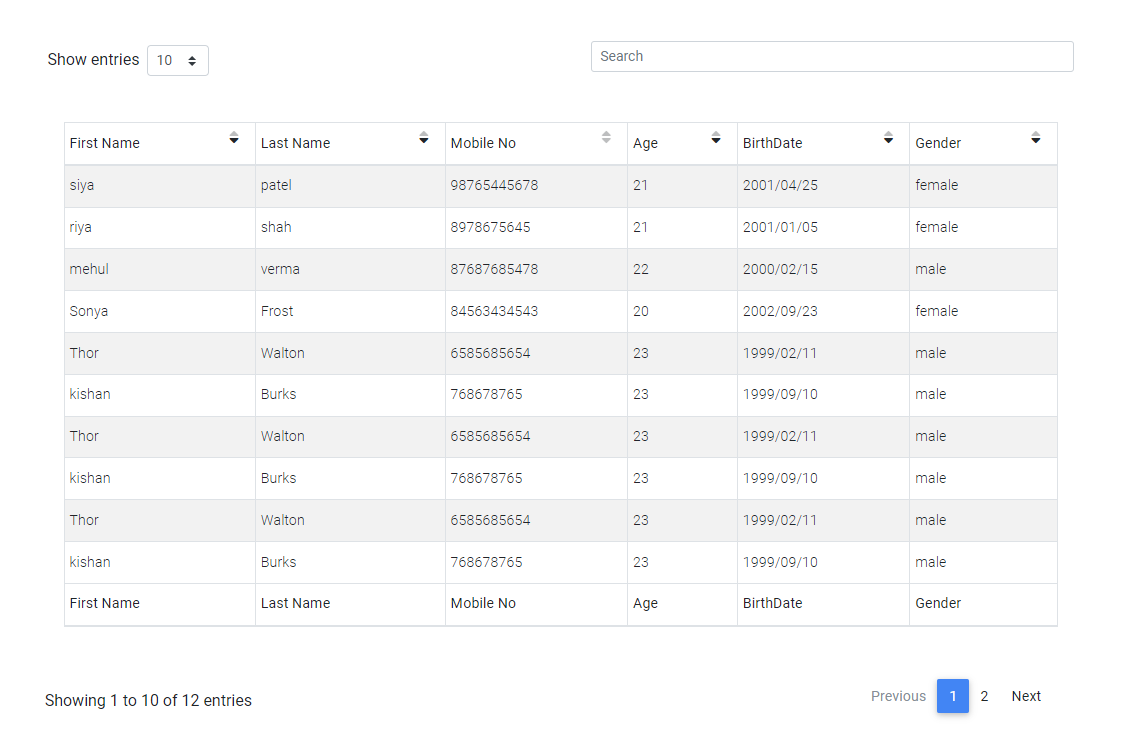
output: