This blog will give you an example of add bootstrap in angular. it’s a simple example of angular install bootstrap 4. Here you will learn to install bootstrap in angular. Alright, let’s dive into the steps.
As we know Bootstrap is the world’s most popular framework for building responsive, and mobile-first sites. bootstrap provides several classes for making responsive websites for your mobile.
I have a two-way install bootstrap and use it with your angular projects. I will give you both way example below:
Example 1:
In this example, you need to just install bootstrap on your angular and import the CSS file to the style.css file. this is only for CSS importing. so you can run the command below:
$ npm install bootstrap --save
Ok, now you need to import your bootstrap CSS on the style.css file as like below:
src/style.css
@import "~bootstrap/dist/css/bootstrap.css";
Now you can use the bootstrap class in your angular app. It will work fine.
Example 2:
In this example, we will also install bootstrap with jquery and popper js. so that way you can also import bootstrap CSS and bootstrap js function. So I think this will be the best solution for you I think.
Let’s run the following commands:
1. Bootstrap
$ npm install bootstrap --save
2. jQuery
$ npm install jquery --save
3. popper.js
$ npm install popper.js --save
After successfully run the above command. let’s import it in angular.json file.
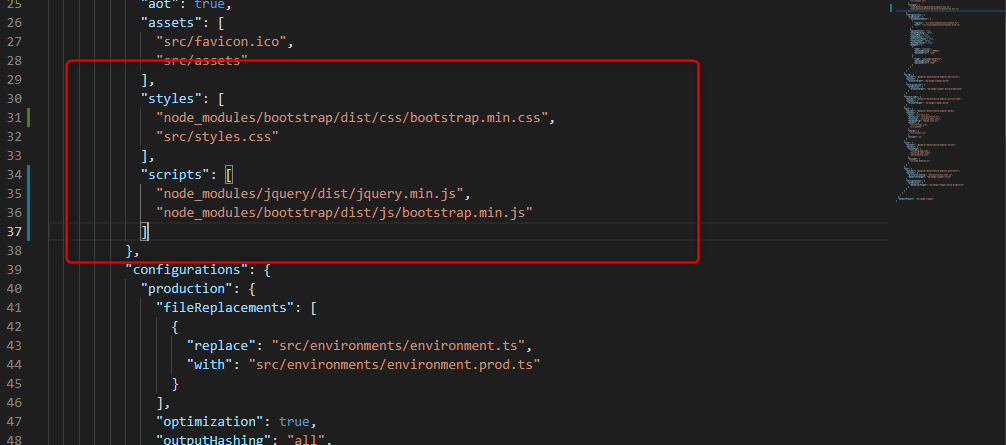
angular.json

....
"styles": [
"node_modules/bootstrap/dist/css/bootstrap.min.css",
"src/styles.css"
],
"scripts": [
"node_modules/jquery/dist/jquery.min.js",
"node_modules/bootstrap/dist/js/bootstrap.min.js"
]
.....
Now you can use bootstrap CSS and js both. You can check your angular project.
I hope you guys understand how I can do this. Let me know if you face any difficulties.
You can watch my previous blog here.
Happy Coding {;}


