Introduction
In this article, we will learn about Angular Material’s progress-spinner. Progress-spinner is an Angular Material component that is used to show indicators of progress and activity.
Let’s create a new application in the visual studio code. To create a new app execute below command in terminal.
ng new Angular8Loader
Install Angular Material
Execute below commands to install the Material UI framework in the Angular Project. so we can able to use Material’s Stepper Component in our project.
npm install --save @angular/material @angular/cdk @angular/animations

Once execution complete, follow the below command to run the application.
ng serve
You can see below output after successfully run the application.

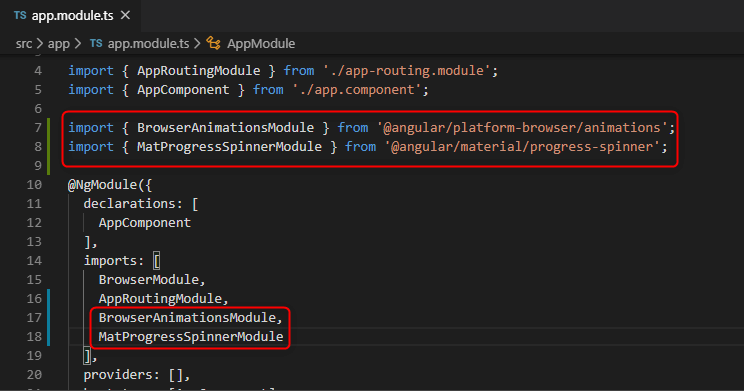
Import MatProgressSpinnerModule and Animations for Material components
To enable this open app.module.ts file and copy below lines in it.

Import any theme from below in the “styles.css” file:
~@angular/material/prebuilt-themes/deeppurple-amber.css ~@angular/material/prebuilt-themes/pink-bluegrey.css ~@angular/material/prebuilt-themes/purple-green.css ~@angular/material/prebuilt-themes/indigo-pink.css";
Here, I’m going to use the “purple-green” theme, so import in the “styles.css” file as below.
@import "~@angular/material/prebuilt-themes/purple-green.css";
Create an Interface for loader state.
follow the below command to create a new service in the app folder and replace the below code there.
ng g interface LoaderState
export interface LoaderState {
show: boolean;
}
Create a service for the loader.
follow the below command to create a new service in the app folder.
ng g s Loader
Replace the following code in the loader service file.
import { Injectable } from '@angular/core';
import { Subject } from 'rxjs';
import { LoaderState } from './Loader-State';
@Injectable({
providedIn: 'root'
})
export class LoaderService {
private loaderSubject = new Subject<LoaderState>();
loaderState = this.loaderSubject.asObservable();
constructor() { }
show() {
this.loaderSubject.next(<LoaderState>{ show: true });
}
hide() {
this.loaderSubject.next(<LoaderState>{ show: false });
}
}
Create a component for the loader.
ng g c loader
Open the “loader.component.html” file and replace the following code.
<div class="progress-loader" *ngIf="loading">
<mat-progress-spinner [mode]="'indeterminate'">
</mat-progress-spinner>
</div>
Open the “loader.component.css” file and add the following code.
.progress-loader{
display: flex;
justify-content: center;
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
align-items: center;
z-index: 999;
background-color: rgba(0,0,0,0.3);
}
.mat-progress-spinner circle, .mat-spinner circle {
stroke: #665b7d;
}
Open the “loader.component.ts” file and replace the following code.
import { Component, OnInit } from '@angular/core';
import { Subscription } from 'rxjs';
import { LoaderService } from '../loader.service';
import { LoaderState } from '../Loader-State';
@Component({
selector: 'app-loader',
templateUrl: './loader.component.html',
styleUrls: ['./loader.component.css']
})
export class LoaderComponent implements OnInit {
loading = false;
private subscription: Subscription;
constructor(private loaderService: LoaderService) { }
ngOnInit() {
this.subscription = this.loaderService.loaderState
.subscribe((state: LoaderState) => {
this.loading = state.show;
});
}
}
Open the “app.component.html” file and replace the following code.
<app-loader></app-loader> <button (click)="show()">Start</button> <button (click)="stop()">Stop</button> <router-outlet></router-outlet>
Open the “app.component.ts” file and replace the following code.
import { Component } from '@angular/core';
import { LoaderService } from './loader.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular8Loader';
constructor(private loaderService: LoaderService) {
}
show() {
this.loaderService.show();
}
stop() {
this.loaderService.hide();
}
}
And That’s it, now we can show and hide loader on click.
Run this “ng serve” command to see below output.



