In this post, I’m going to guide you on how to create a new Vue.JS application if you have never created any before. So, at the end of this post, you will be able to create a new Vue.JS application.
We will be seeing both ways for creating the Vue.JS application.
- Using the Vue.JS using the CDN
- Creating the Vue.JS using Vue CLI.
Using the Vue.JS using the CDN
Create a new HTML file and write the following code in it.
<html>
<body>
<div id="example">
<p>{{ hello }}</p>
</div>
<script src="https://unpkg.com/vue"></script>
<script>
new Vue({
el: '#example',
data: { hello: 'Hello World!' }
})
</script>
</body>
</html>
Now, one your browser and you will see Hello World! written in your HTML page.
- We have created a new instance of Vue which is linked to #example which is the root element where {{ hello }} is written.
- Then it links to the data object of the Vue app where we have defined the hello and used it in the application.
- In the template, the special {{ }}, also know as interpolation tag indicates that some part of the template that’s dynamic, should be looked inside Vue app data.
Creating the Vue.JS using Vue CLI.
Vue CLI is a full system used for the rapid development of applications using Vue.JS
The CLI is installed globally in your system and provides the Vue command in your terminal.
For installing the Vue CLI, open your terminal and execute this command in it.
npm install -g @vue/cli #For, who are using Node JS # OR @For, who are using Yarn yarn global add @vue/cli
Instant Prototyping
You can rapidly prototype with just a single .vue file with the vue serve or vue build commands, but they require a global addon to be installed along with the Vue CLI.
npm install -g @vue/cli @vue/cli-service-global # or yarn global add @vue/cli @vue/cli-service-global
Creating a Project
Enter the following command in the terminal by navigating to the location where you want to setup the project.
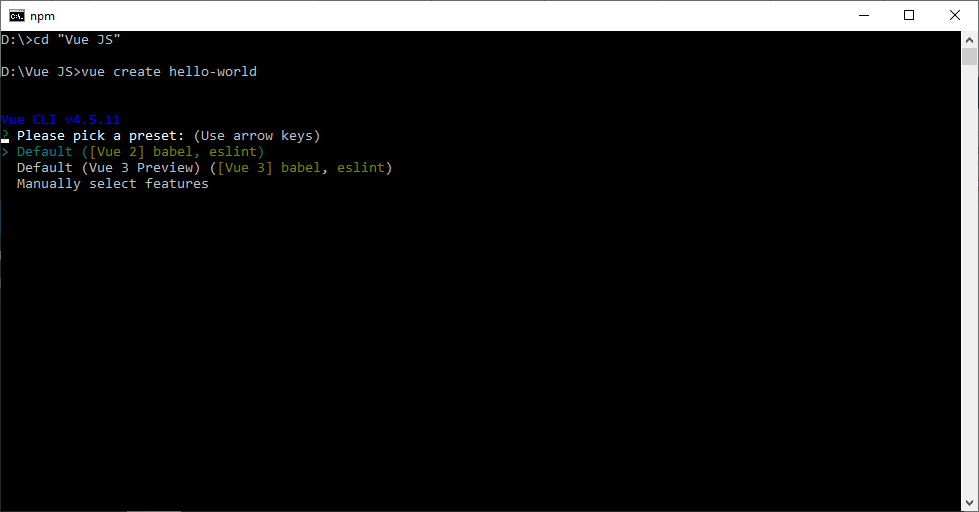
vue create hello-world
You will be prompted to pick a preset. You can either choose the default preset which comes with a basic Babel + ESLint setup, or select “Manually select features” to pick the features you need.

The default setup is great for quickly prototyping a new project, while the manual setup provides more options that are likely needed for more production-oriented projects.
Now, your project will be created automatically for you.
Now, navigate to the src folder of your Vue Hello World application in the terminal and fire any command listed below.
vue start #OR npm run start
You will see the following screen when you run the project successfully.



