In this article, we will learn how to add email validation using regex jQuery.
There are two ways to add Email validation 1) Using Validate jQuery 2) Using Regex
1. Using Validate jQuery, you can refer to this article.
2. Using Regex below is the step.
First, we need to create a Regex pattern for Email.
Here is the Regex pattern for the Email
^[\w\-\.\+]+\@[a-zA-Z0-9\.\-]+\.[a-zA-z0-9]{2,4}$
jQuery provides a test() function to match the field value with the pattern.
Here is the code
$( '.email-input' ).on( 'input', function() {
var email_val = $(this).val();
var email_valid_status = /^[\w\-\.\+]+\@[a-zA-Z0-9\.\-]+\.[a-zA-z0-9]{2,4}$/.test( email_val );
if( !email_valid_status ) {
$( '.custom-validation' ).show();
} else {
$( '.custom-validation' ).hide();
}
} );
Here is the HTML
<input type="text" class="email-input" name="your-email" value="" size="40" class="" aria-required="true" aria-invalid="false"> <p class="custom-validation">Please Enter Valid Email</p>
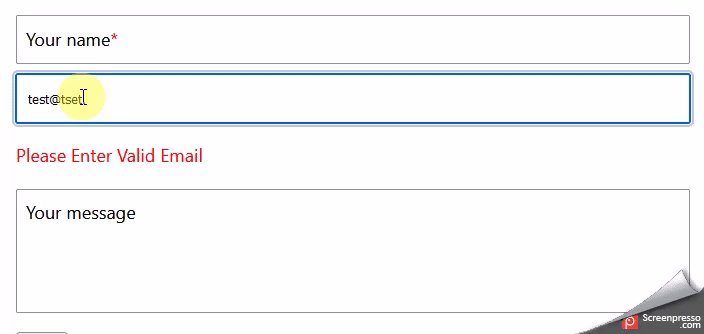
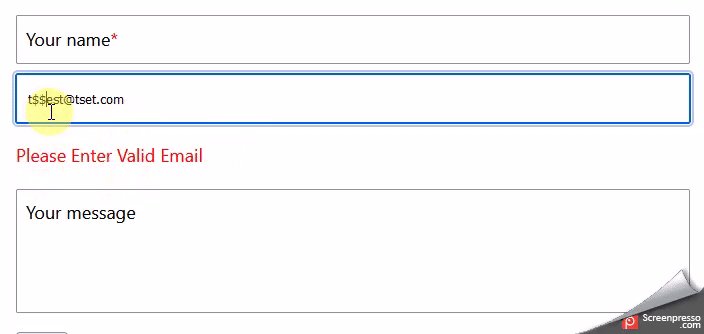
Here is the Output

I hope this solution is helpful for us.


