In this article, we will learn how we can display notifications in react. We will use react-toastify package to popup notifications.
If you are new to react or follow the steps to create a react app from here. I assume you have already created a react app. Now you need to follow the below steps.
You can create an app by the below command.
npx create-react-app my-app
Install react-toastify, to install this you need to execute the below command in the terminal.
npm i react-toastify
Now, open your main js or App.js file and add the below imports there.
import { ToastContainer, toast } from 'react-toastify';
import 'react-toastify/dist/ReactToastify.css';
Add below the container to display toast in your app.
<ToastContainer />
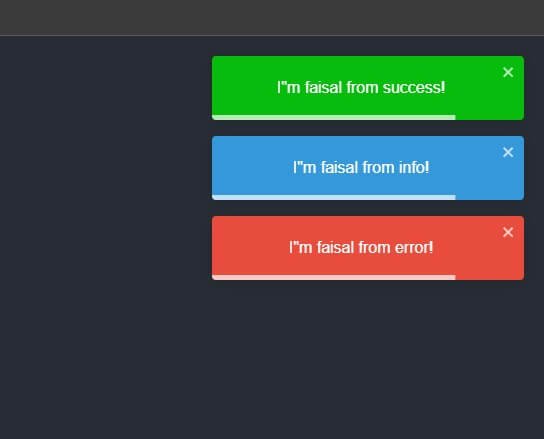
toast.success('I"m faisal from success!');
toast.info('I"m faisal from info!');
toast.error('I"m faisal from error!');
Your App.js will look like this.
import logo from './logo.svg';
import './App.css';
import { ToastContainer, toast } from 'react-toastify';
import 'react-toastify/dist/ReactToastify.css';
import React, { useEffect } from 'react'
function App() {
useEffect(() => {
toast.success('I"m faisal from success!');
toast.info('I"m faisal from info!');
toast.error('I"m faisal from error!');
});
return (
<div className="App">
<ToastContainer />
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;
That’s it! run your app and see magic.

hope you guys found something useful. Please give your valuable feedback/comments/questions about this article. Please let me know how you like and understand this article and how I could improve it. If you like this blog you can buy me Pizza.


