Introduction
- mat-horizontal-stepper
- mat-vertical-stepper
Let’s create a new application in the visual studio code. To create a new app execute below command in terminal.
ng new AngularMaterialStepper

Install Angular Material
Execute below commands to install the Material UI framework in the Angular Project. so we can able to use Material’s Stepper Component in our project.
npm install --save @angular/material @angular/cdk @angular/animations

If its return any error or found any vulnerabilities just follow below command

ng update @angular/cli @angular/core --allow-dirty
![]()
ng serve
You can see below the output after successfully run the application.

Enable Animations for Material components
To enable this open app.module.ts file and copy below lines in it.
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import { MatStepperModule } from '@angular/material';
@NgModule({
imports: [BrowserAnimationsModule,MatStepperModule]
})

Import any theme from below in the “styles.css” file:
~@angular/material/prebuilt-themes/deeppurple-amber.css ~@angular/material/prebuilt-themes/pink-bluegrey.css ~@angular/material/prebuilt-themes/purple-green.css ~@angular/material/prebuilt-themes/indigo-pink.css";
Here, I’m going to use the “purple-green” theme, so import in the “styles.css” file as below.
@import "~@angular/material/prebuilt-themes/purple-green.css";
If you want to use Material Icons you need to add below CSS line in the index.html head section.
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">

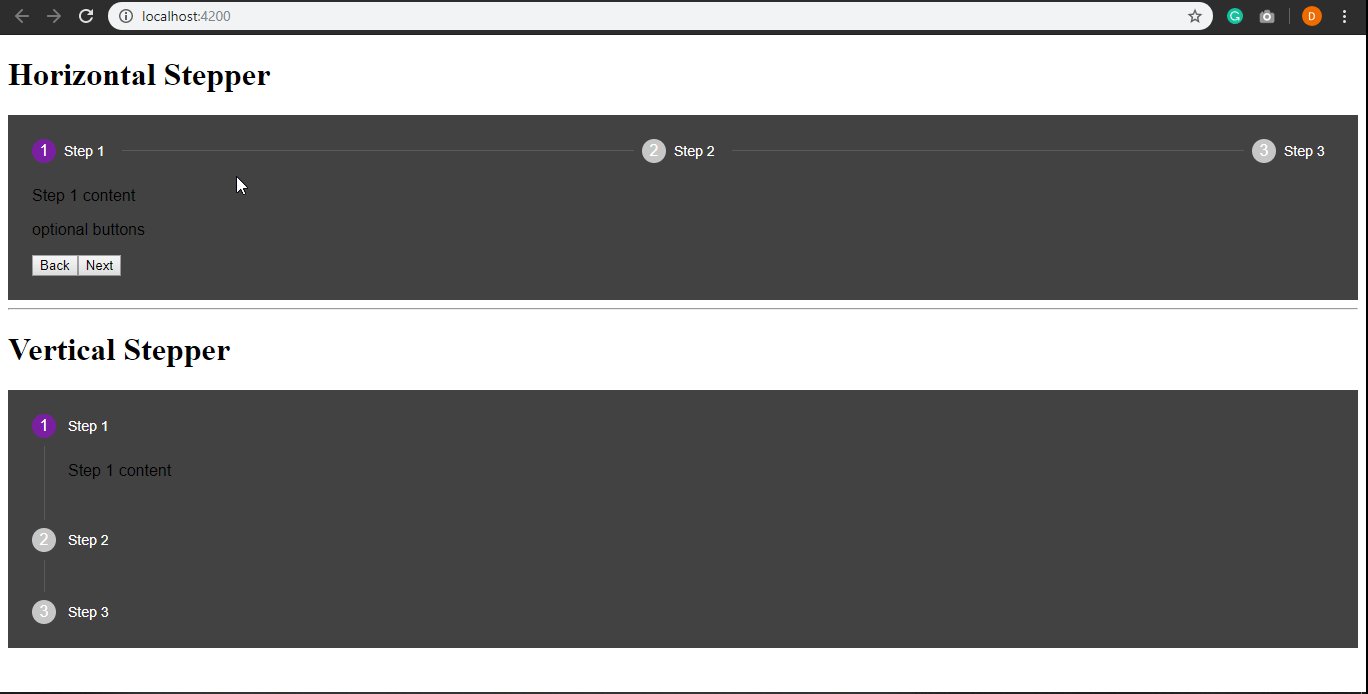
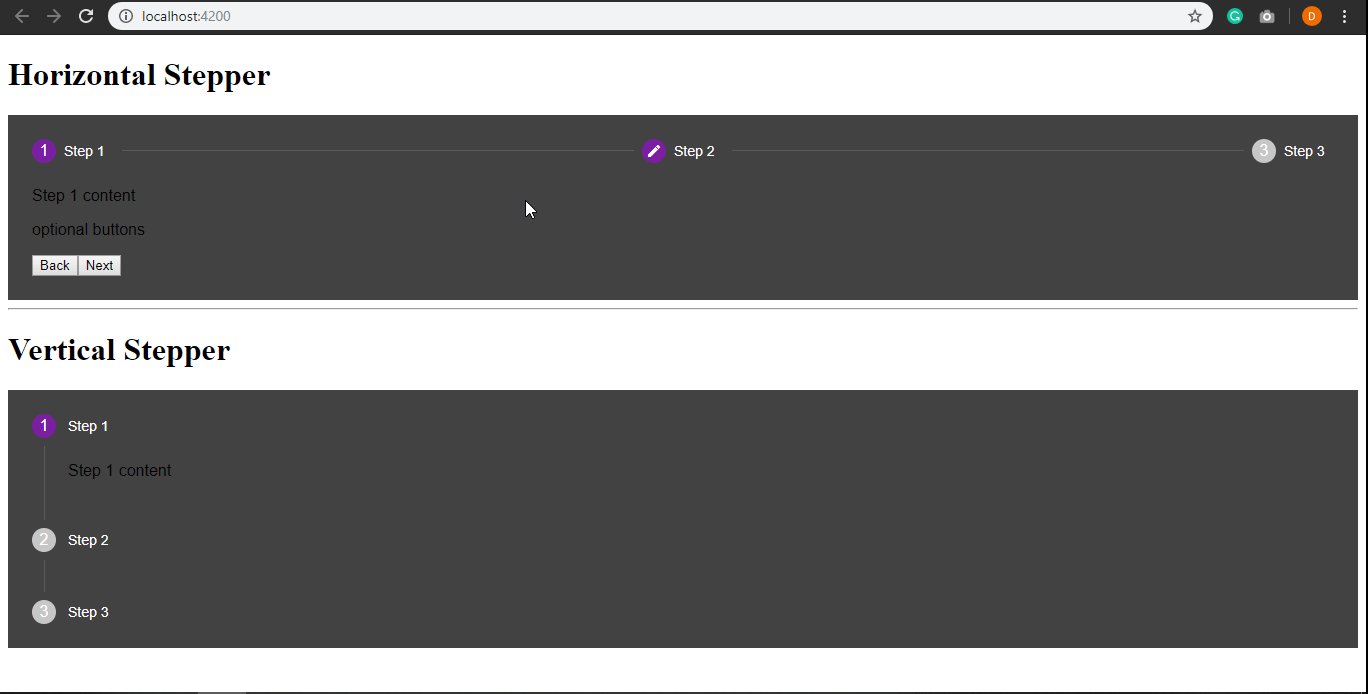
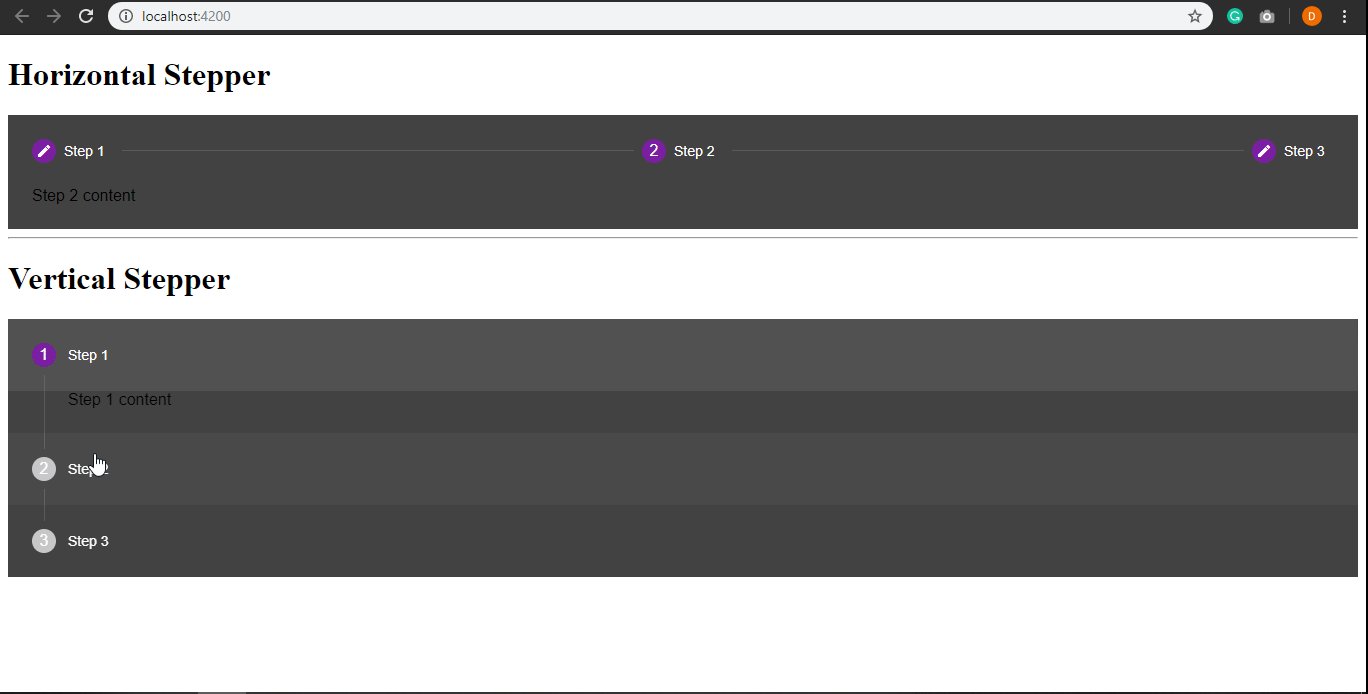
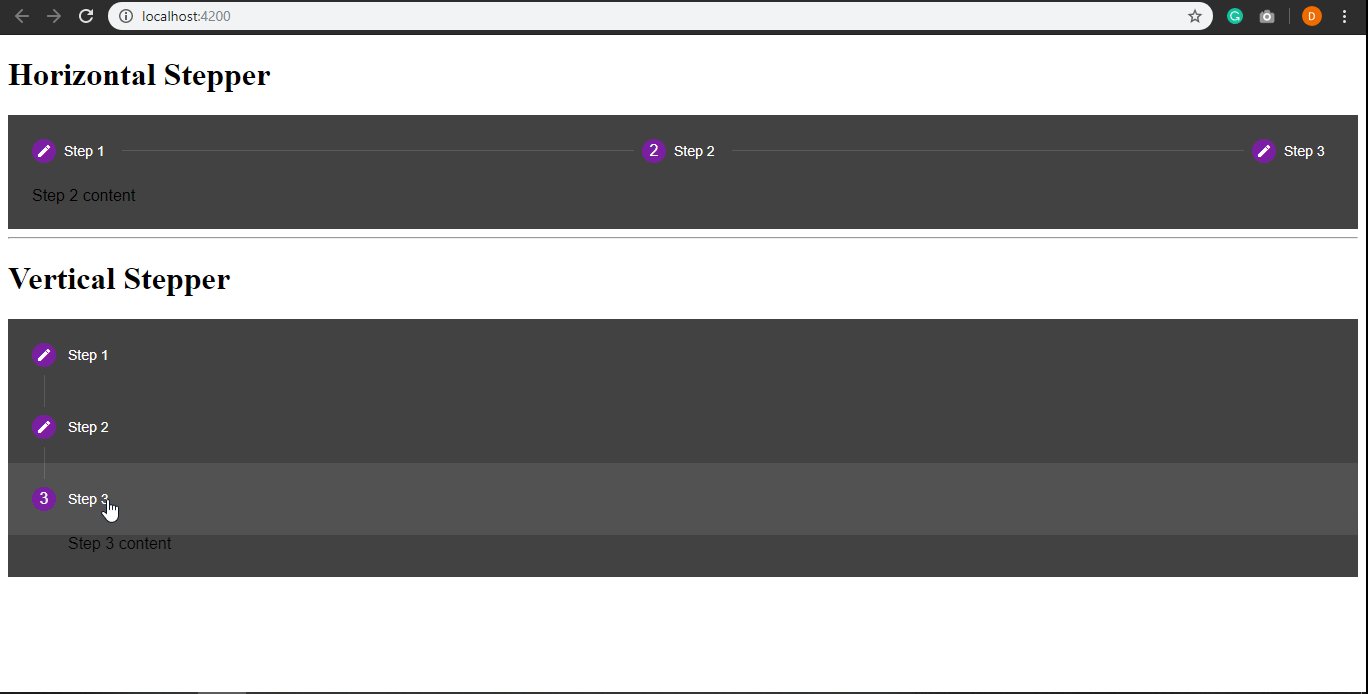
Open the “app.component.html” file and copy-paste below content there.
<h1>Horizontal Stepper</h1>
<mat-horizontal-stepper>
<mat-step label="Step 1">
Step 1 content
<p>optional buttons</p>
<div>
<button mat-button matStepperPrevious>Back</button>
<button mat-button matStepperNext>Next</button>
</div>
</mat-step>
<mat-step label="Step 2">
Step 2 content
</mat-step>
<mat-step label="Step 3">
Step 3 content
</mat-step>
</mat-horizontal-stepper>
<hr />
<h1>Vertical Stepper</h1>
<mat-vertical-stepper>
<mat-step label="Step 1">
Step 1 content
</mat-step>
<mat-step label="Step 2">
Step 2 content
</mat-step>
<mat-step label="Step 3">
Step 3 content
</mat-step>
</mat-vertical-stepper>
Save and execute the “ng serve” command in terminal to see below output.