Introduction
Here, we will learn about how we can generate QR code dynamically using Angular 7 and download it. It’s now a basic requirement for generating and downloading QR code.
Prerequisites
- Basic knowledge of Angular 7
- Visual Studio Code
- Angular CLI must be installed
- NodeJS must be installed
Let’s get started.
Open Visual Studio Code and open a new terminal.

Type the following command to generate the new angular 7 application.
ng new generate-qrcode --routing

Now open the project by opening the folder from Visual Studio Code.
We have to install the QR code package the functionality for generating the QR code from the text.
Type the following command in the terminal.
npm install ngx-qrcode2 --save
Now the package will be installed in our application.
Go to app.module.ts file add the reference there for the QR code package.
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { NgxQRCodeModule } from 'ngx-qrcode2';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule,
NgxQRCodeModule,
FormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
Open the app.component.ts file and replace with following code.
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
qrcodename : string;
title = 'generate-qrcode';
elementType: 'url' | 'canvas' | 'img' = 'url';
value: string;
display = false;
href : string;
generateQRCode(){
if(this.qrcodename == ''){
this.display = false;
alert("Please enter the name");
return;
}
else{
this.value = this.qrcodename;
this.display = true;
}
}
downloadImage(){
this.href = document.getElementsByTagName('img')[0].src;
}
}
Open the app.component.html file and add the code in it.
<!--The content below is only a placeholder and can be replaced.--> <div style="text-align:center"> <input type="text" placeholder="Enter name to generate QR Code" [(ngModel)]="qrcodename"><br> <button (click)="generateQRCode()">Generate QR Code</button> <ngx-qrcode *ngIf="display" id="qrCodeImage" [qrc-element-type]="elementType" [qrc-value] = "value"> </ngx-qrcode><br> <a [href]="href" *ngIf="display" (click)="downloadImage()" download>Download Image</a> </div> <router-outlet></router-outlet>
Finally, open the app.component.css file and add some css in it.
button {
padding: 10px;
background-color: skyblue;
margin-top: 10px;
}
input {
padding: 10px;
width: 15%;
}
a {
padding: 10px;
background-color: skyblue;
margin-top: 10px;
text-decoration: none;
}
That’s it. We are done with it.
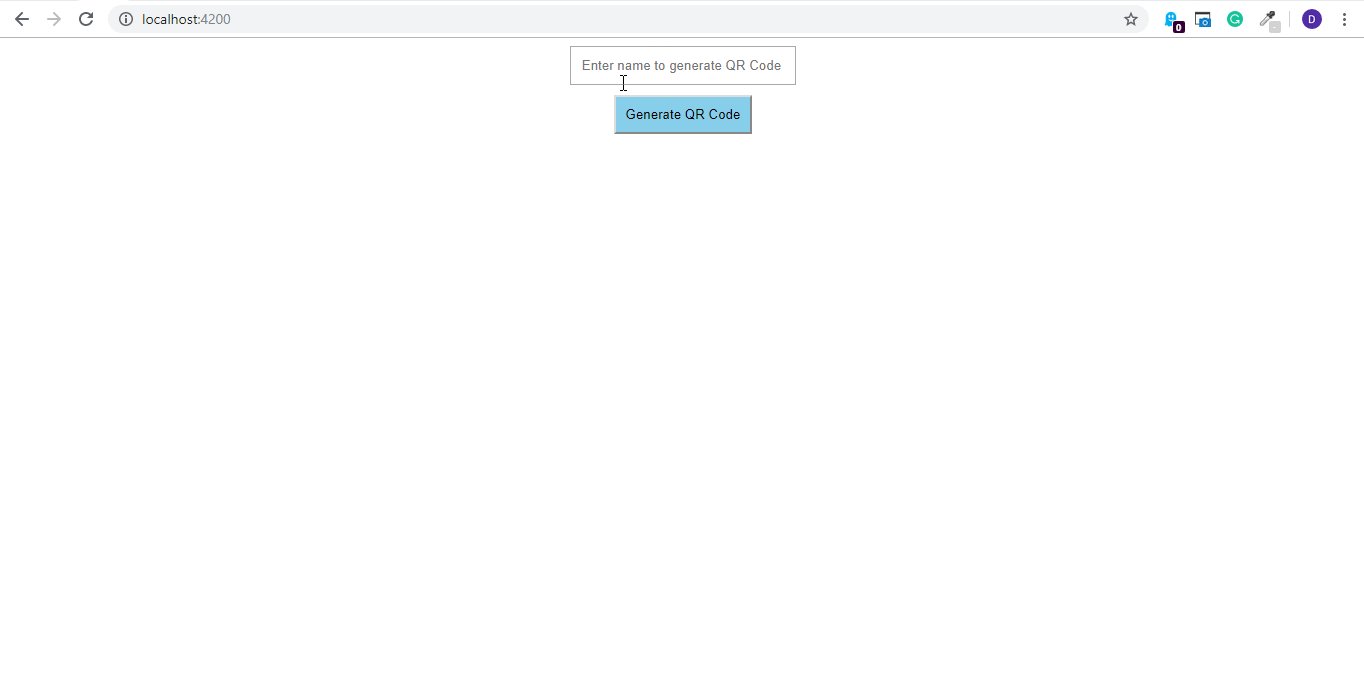
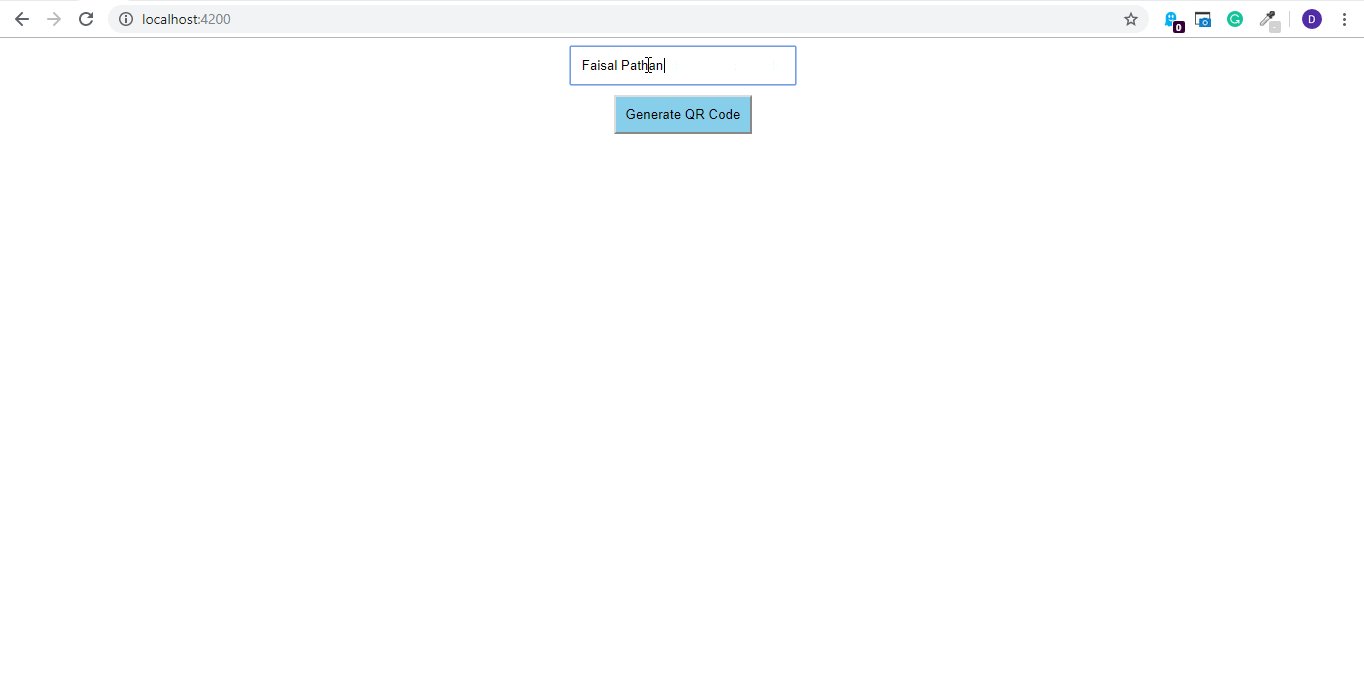
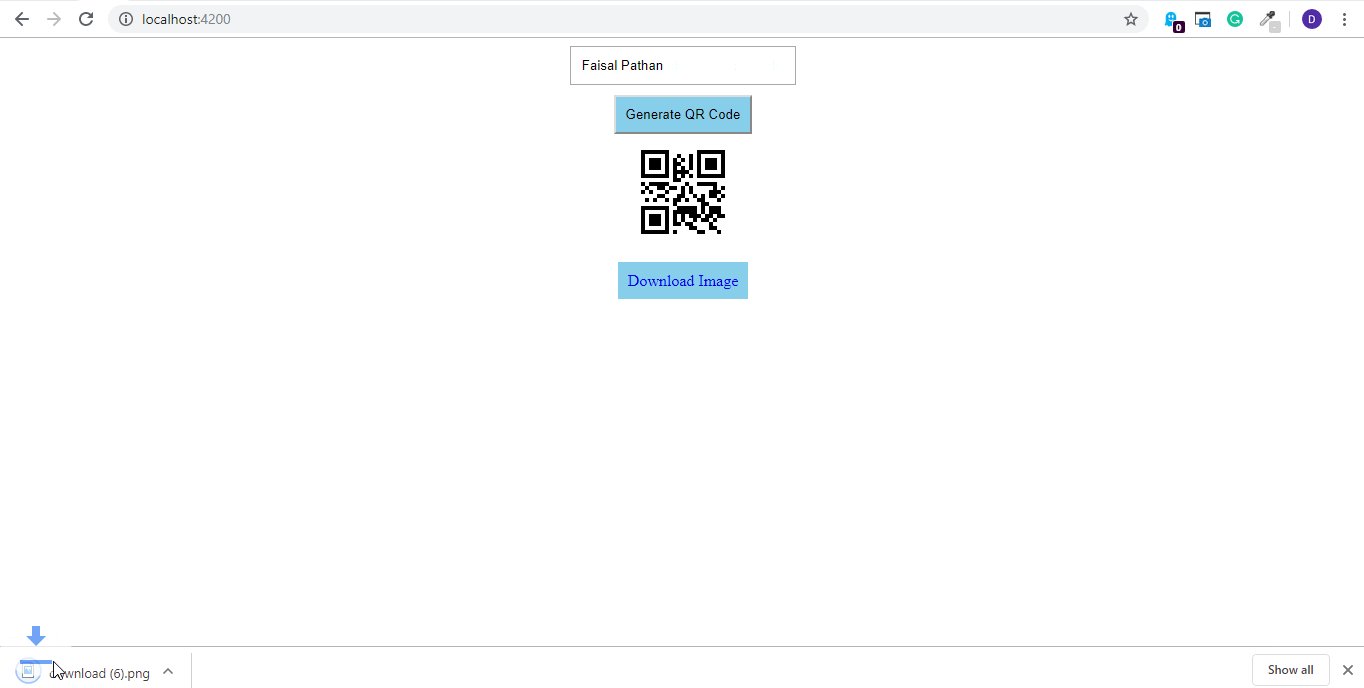
Run the application by typing the ng serve command
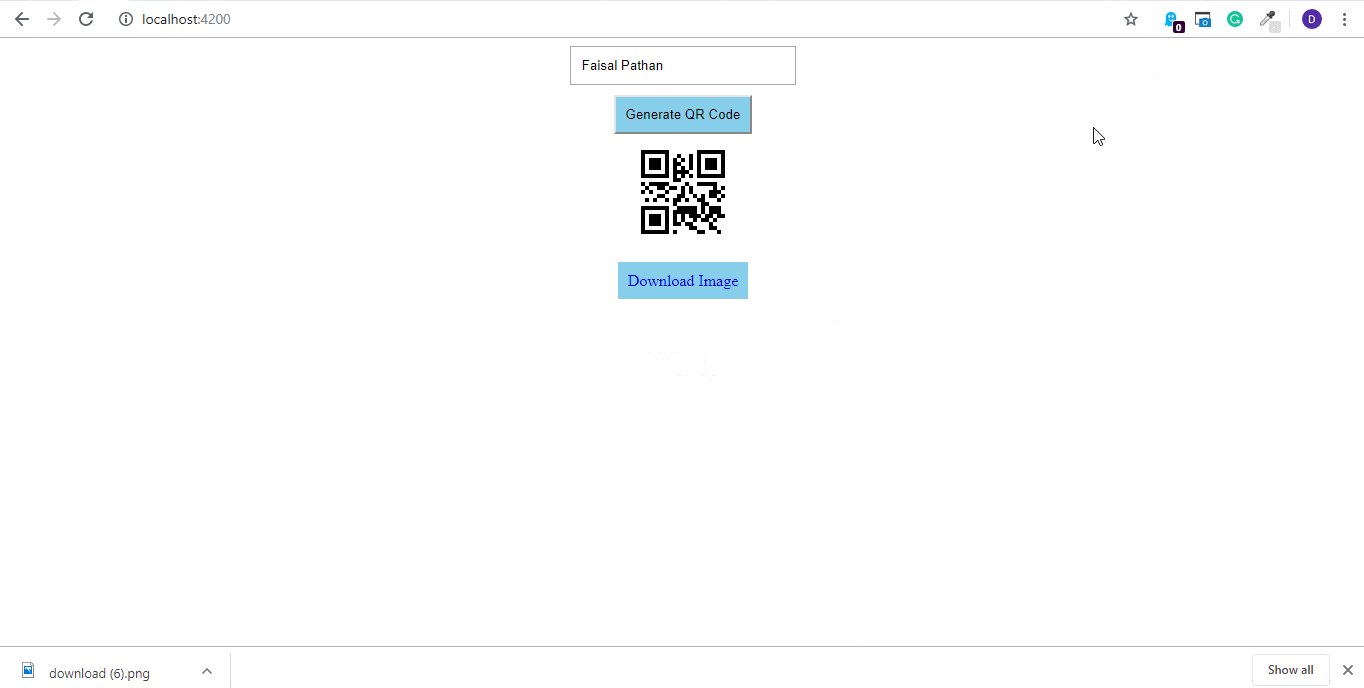
Output

You can download the source code from here.
You can also refer the next article on reading the data of QR code from here.



Hey I’m getting an error “ERROR in The target entry-point “ngx-qrcode2″ has missing dependencies:
– tslib
-@angular/core ”
Can you plz resolve this?
hello, sorry I have a problem I can only download the QR code in svg format and not in png or jpg. could you help me.
Thanks in advance
hello, sorry I have a problem I can only download the QR code in svg format and not in png or jpg. could you help me.
Thanks in advance
thank very good
Hi Faisal,
This QR Code is amazing, but is there any way to download this QR Code or this whole html to pdf file ? Currently I’m using jspdf to generate the pdf file and haven’t found a way to include the QR.
Regards,
Mario
Hi, Thanks for reading, Download option is already there, and you can visit below link to add that image in pdf.
https://www.thecodehubs.com/add-dynamic-image-in-pdf-and-download-pdf-in-angular-7/